Jumat, 25 November 2011
Especially for you
Especially for you
I wanna let you know what I was going through
All the time we were apart I thought of you
You were in my heart
My love never changed
I still feel the same
Especially for you
I wanna tell you I was feeling that way too
And if dreams were wings, you know
I would have flown to you
To be where you are
No matter how far
And now that I'm next to you
No more dreaming about tomorrow
Forget the loneliness and the sorrow
I've got to say
t's all because of you
And now we're back together, together
I wanna show you my heart is oh so true
And all the love I have is +Especially for you
Especially for you
wanna tell you, you mean all the world to me
How I'm certain that our love was meant to be
You changed my life
You showed me the way
And now that I'm next to you
I've waited long enough to find you
I wanna put all the hurt behind you Oh,
And I wanna bring out all the love inside you, +Oh
You were in my heart
My love never changed
Kamis, 24 November 2011
Cekers 7 kali tujuh
Minggu, 20 November 2011
Menbuat program sederhana dengan open GL
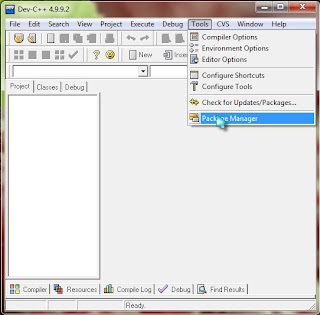
pilih toolbar tool > package option
pilih package yang ingin di install, klik install
lalu install, tunggu saja sampai selesai
sesudah di install, klik new > project
Membuat persegi
ketik seperti dibawah ini:
glClear (GL_COLOR_BUFFER_BIT);
glBegin (GL_POLYGON);
glColor3f (1.0f, 0.0f, 0.0f); glVertex2f (-0.5f, -0.5f);
glColor3f (0.0f, 1.0f, 0.0f); glVertex2f (-0.5f, 0.5f);
glColor3f (0.0f, 2.0f, 0.0f); glVertex2f (0.5f, 0.5f);
glColor3f (0.0f, 0.0f, 3.0f); glVertex2f (0.5f, -0.5f);
glEnd ();
SwapBuffers (hDC);
Sleep (1);
lalu save dan compile + run (f9)
glClearColor (0.0f, 0.0f, 0.0f, 0.0f);
glClear (GL_COLOR_BUFFER_BIT);
glPushMatrix ();
glClearColor(1,1,1,0);
glColor3f(0.,1.,0.);//green
glBegin(GL_LINES);
glVertex3f(0,0,-0.8);
glVertex3f(9.9,8.9,0.1);
glEnd ();
glPopMatrix ();
SwapBuffers (hDC);
Sleep (1);
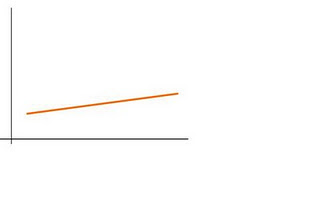
untuk merubah warna garis nya, maka ubah lah rgb nya,,
Membuat segitiga
tambahkan kodingan ini:
seperti biasa, letakkan kodingan nya di antara statement /* OpenGL animation code goes here */
Membuat Polygon
tambahkan kodingan ini:/
seperti biasa, letakkan kodingan nya di antara statement /* OpenGL animation code goes here */
glClear(GL_COLOR_BUFFER_BIT);
glColor3f(1.0, 1.0, 1.0);
glBegin(GL_POLYGON);
glColor3f (1.0f, 0.0f, 0.0f);glVertex3f(0.2, 0.1, 0.2);
glColor3f (0.0f, 1.0f, 0.0f);glVertex3f(0.6, 0.1, 0.2);
glColor3f (0.0f, 2.0f, 0.0f);glVertex3f(0.8, 0.3, 0.2);
glColor3f (0.0f, 0.0f, 3.0f);glVertex3f(0.7, 0.6, 0.2);
glColor3f (1.0f, 0.0f, 0.0f);glVertex3f(0.4, 0.7, 0.2);
glColor3f (0.0f, 1.0f, 0.0f);glVertex3f(0.1, 0.6, 0.2);
glEnd ();
SwapBuffers (hDC);
Sleep (1);
ini outputnya:
Sabtu, 19 November 2011
langkah" membuat bangku (googles sketchup)
1.latop/pc
2.software google sketch up
3.cemilan
sudah itu saja, yang penting adalah niat nya,
ini adalah tugas ke 3 dari matakuliah Desain Pemodelan Grafik.
diman tugas nya adalah:
Dengan menggenakan perangkat lunak/software untuk pemodelan grafis buatlah suatu tulisan atau artikel tentang:
Tutorial/how to/bagainmana caranya dari fungsi fungsi atau fitur fitur yang ada dari software tersebut, misal:
-cara menambahkan texture pada objek
-cara memberi bayangan untuk objek
>Sisispkan gambar(screenshot) dari langkah langkah(Step) dari penjelasan yang dianggap penting.
langsung saja,
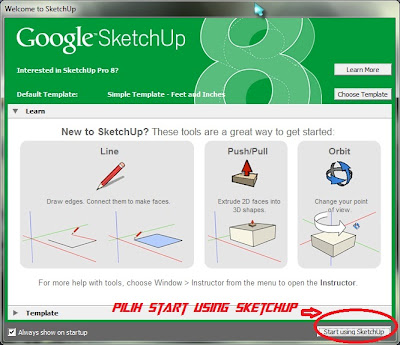
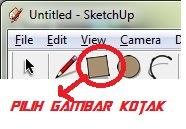
1.buka google sketch up nya
2.pilih start using sketchup
3.pilih gambar yang seperti kotak
4.langsung drag saja
5.saripada bingung, lihat gambar dibawah ini saja
untuk lebih jelas nya, download Tutorial nya saja
DOWNLOAD : http://www.4shared.com/file/WopI5npq/langkah_pembuatan_bangku_mengg.html


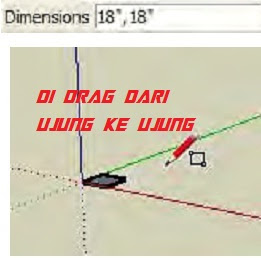
setelah itu drag, dari ujung hingga ujung seperti yang ada di bawah


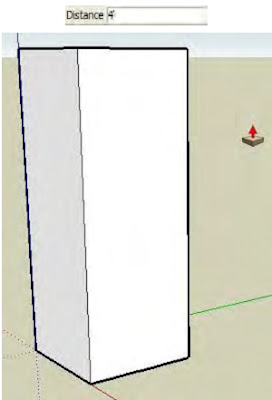
lalu klik objek yang ada dengan "PUSH/PULL"

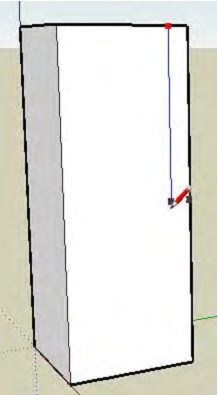
buatlah garis dari ujung atas hinnga ujung bawah

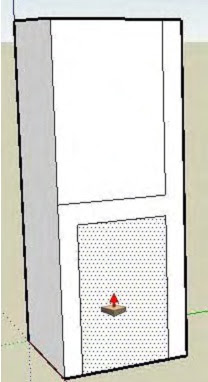
buat garis yang membentuk pola sebuah kursi

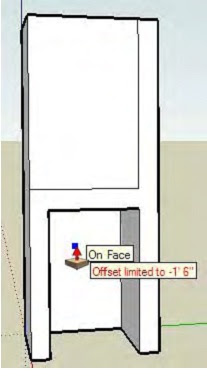
setelah jadi pola nya, maka kita menggunakan menu push/pull

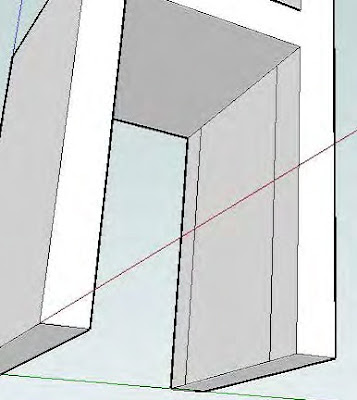
ikuti langkah-langkah berikut, masih menggunakan menu push/pull



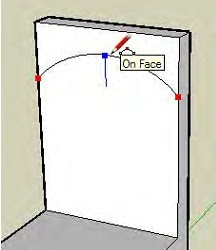
setelah selesai, maka buat garis lengkung di bagian atas jursi, agar tidak terkesan kaku


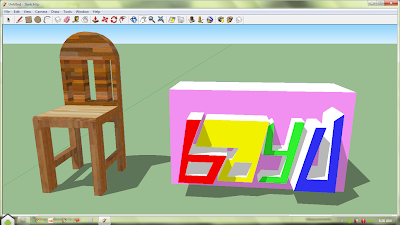
setelah selesai, maka hasil nya seperti berikut ini:

setelah selesai, buat lah sebuah teksture nya
karena teksture kursi biasa nya coklat, dan bahan nya dari kayu
maka tambahkan lah teksture yang hampir mirip dengan kayu
pilih icon cat, lalu pilih material nya, seperti gambar dibawah ini
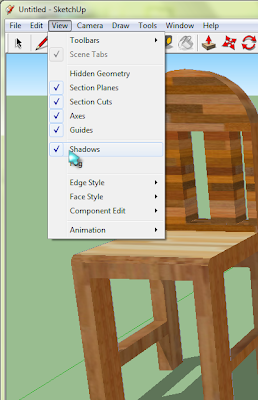
buatlah pencahayaan nya, agarterlihat lebih hidup
dengan klik di toolbar view, lalu centang shadows


Kamis, 10 November 2011
I CAN WAIT 4EVER - AIR SUPPLY
I just wanna get back close again to you.
But for now, your voice is near enough,
How I miss you, when I miss you, love.
And though,
All the days that pass me by so slow
All the emptiness inside me flows, all around,
And there's no way out
I'm just thinkin' so much of you,
There was never any doubt...
CHORUS
I can wait forever, if you say you'll be there, too
I can wait forever, if you will, I know it's worth it all
To spend my life alone with you.
When it looked, as though my life was wrong,
You took my love and gave it somewhere to belong
I'll be here, when hope is out of sight,
I just wish that I was next to you tonight, and oh
I'll be reachin' for you even though,
You'll be somewhere else, my love will go
like a bird, on it's way back home
I could never let you go, and I just want you to know...
CHORUS
Where are you know?
Alone, with the thoughts we share
Keep them strong somehow,
And you know, I'll always be there...
I can wait forever, if you say you'll be there, too
I can wait, forever if you will, I know it's worth it all
To spend my life alone...
I can wait forever, if you say you'll be there, too,
I can wait, forever if you will, I can wait forever or more...
I can wait forever...
hello-hello eton john lyric
And I’m up to see the sights
Ain’t life a many splendored thing?
Ducking up and down
All those crazy sights and sounds
Bounce around like puppets on a string
Never gonna find, anything to change my mind
Famous last lines of a fool
Just when you think
Your chain is just one link
Something comes to tip you off your stool
Hello hello
Hello hello
Oh my my, what have we here?
What a surprise
What a surprise!
Hello, Hello
Hello, Hello
I’m not alone it’s good to know
Someone dropped right in to say hello
Hello!
Do a dizzy dance
Twirl around and take a chance
Nothing’s easy
Nothing comes for free
Sniffing on a flower
Run through an autumn shower
I’m better off to someone else like me
Hello hello
Hello hello
Oh my my, what have we here?
What a surprise
What a surprise!
Hello, Hello
Hello, Hello
I’m not alone it’s good to know
Someone dropped right in to say hello
Hello!
######
Hello hello
Hello hello
Oh my my, what have we here?
What a surprise
What a surprise!
Hello, Hello
Hello, Hello
I’m not alone it’s good to know
Someone dropped right in to say hello
[x2]
Hello Hello
Hello Hello
Senin, 07 November 2011
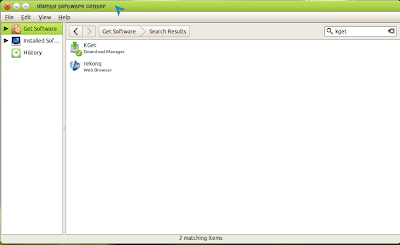
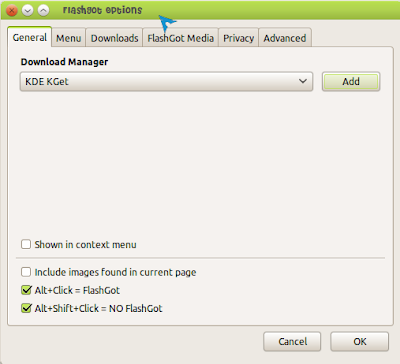
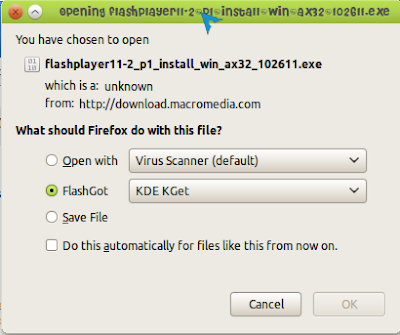
Downloader di linux& optimalisasi downloader



Senin, 24 Oktober 2011
pemodelan geometris (2D/3D)
Rekayasa terhadap obyek 2D / 3D secara komputasi langsung kadang terasa rumit karena harus melibatkan berbagai bentuk algoritma untuk modelling, proses penampilan pada layar, manipulasi warna dan cahaya. Adanya fasilitas API untuk grafika yang disediakan oleh OpenGL telah memudahkan implementasi pemrograman dalam grafika. Difihak lain, grafika komputer juga melibatkan olah indra yang mewujudkan kreasi seni. Banyak tools yang kemudian dibangun untuk semakin memudahkan user dalam menuangkan kreasi seni terhadap pemodelan objek tanpa harus terpaku pada masalah-masalah teknis grafika.
Pemodelan adalah membentuk suatu benda-benda atau obyek. Membuat dan mendesain obyek tersebut sehingga terlihat seperti hidup. Sesuai dengan obyek dan basisnya, proses ini secara keseluruhan dikerjakan di komputer. Melalui konsep dan proses desain, keseluruhan obyek bisa diperlihatkan secara 3 dimensi, sehingga banyak yang menyebut hasil ini sebagai pemodelan 3 dimensi (3D modelling) (Nalwan, 1998).
Ada beberapa aspek yang harus dipertimbangkan bila membangun model obyek, kesemuanya memberi kontribusi pada kualitas hasil akhir. Hal-hal tersebut meliputi metoda untuk mendapatkan atau membuat data yang mendeskripsikan obyek, tujuan dari model, tingkat kerumitan, perhitungan biaya, kesesuaian dan kenyamanan, serta kemudahan manipulasi model.
Ada beberapa metode yang digunakan untuk pemodelan 3D. Ada jenis metode pemodelan obyek yang disesuaikan dengan kebutuhannya seperti dengan nurbs dan polygon ataupun subdivision. Modeling polygon merupakan bentuk segitiga dan segiempat yang menentukan area dari permukaan sebuah karakter. Setiap polygon menentukan sebuah bidang datar dengan meletakkan sebuah jajaran polygon sehingga kita bisa menciptakan bentuk-bentuk permukaan. Untuk mendapatkan permukaan yang halus, dibutuhkan banyak bidang polygon. Bila hanya menggunakan sedikit polygon, maka object yang didapat akan terbag sejumlah pecahan polygon. Sedangkan Modeling dengan NURBS (Non-Uniform Rational Bezier
Spline) merupakan metode paling populer untuk membangun sebuah model organik. Kurva pada Nurbs dapat dibentuk dengan hanya tiga titik saja. Dibandingkan dengan kurva polygon yang membutuhkan banyak titik (verteks) metode ini lebih memudahkan untuk dikontrol. Satu titik CV (Control verteks) dapat mengendalikan satu area untuk proses tekstur.
disini ada contoh algoritma pembentukan suatu garis
Algoritma digital differential analyzer (DDA)
Merupakan algoritma untuk menggambar garis yang sederhana. Sebuah garis dikelompokkan ke dalam 3 bentuk : mendatar, cenderung tegak dan miring 45º.
Ada 3 nilai untuk gradien (m) : m<1
m < 1

m = 1

0
- Bila nilai absolut dari dx lebih besar dari absolut dy, maka langkah= absolute dari dx.
- Bila tidak maka langkah= absolutdari dy
- 5) hitung penambahan koordinat pixel yaitu x increment =dx/langkah dan y increment=dy/langkah
- 6) Koordinat selanjutnya (x+x increment, y+y increment)
- 7) Posisi pixel pada layar ditentukan dengan pembulatan nilai koordinat tersebut
- 8) Ulangi nomor 6 dan 7 untuk menentukan posisi pixel selanjutnya sampai x=x1 dan y=y1
Senin, 10 Oktober 2011
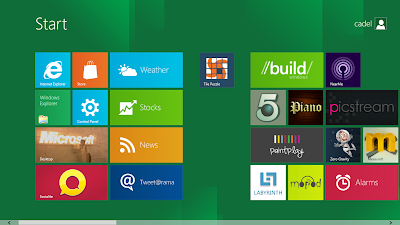
review windows 8 (developer review)

Minggu, 02 Oktober 2011
tema keren di ubuntu

Ubuntu Sunrise: sudo apt-get install ubuntu-sunrise-theme
Bamboo-Zen: sudo apt-get install bamboo-zen-theme
Step into Freedom: sudo apt-get install step-into-freedom-themeTropical: sudo apt-get install tropical-theme
Exotic: sudo apt-get install exotic-theme
Balanzan: sudo apt-get install balanzan-theme
Wild Shine: sudo apt-get install wild-shine-theme
Infinity: sudo apt-get install infinity-theme
Showtime: sudo apt-get install showtime-theme
Orange: sudo apt-get install orange-theme
Ellanna: sudo apt-get install ellanna-theme
AirLines: sudo apt-get install airlines-theme
Eco: sudo apt-get install eco-theme
Split: sudo apt-get install split-theme