Bayu Hermansyah (54409766)
Bobby Heryanto
(50409476)
Chrisna Cahya Nugraha (53409137)
Ikhsan Tama (54409444)
Muhammad
Fajrein Perdana (554099345)
Ricky Santosa (52409944)
pertama, saya akan membuat tutorial singkatnya terlebih dahulu
sesudah di downlod, maka install aplikasi dev c++ nya, setelah di install
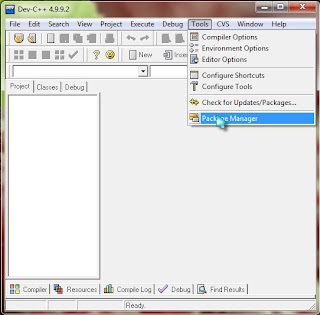
pilih toolbar tool > package option
pilih package yang ingin di install, klik install
lalu install, tunggu saja sampai selesai
sesudah di install, klik new > project
pilih saja multimedia. lalu pilih open GL, lalu klik ok
Membuat persegi
ketik seperti dibawah ini:
glClearColor (217, 16, 230, 0);
glClear (GL_COLOR_BUFFER_BIT);
glBegin (GL_POLYGON);
glColor3f (1.0f, 0.0f, 0.0f); glVertex2f (-0.5f, -0.5f);
glColor3f (0.0f, 1.0f, 0.0f); glVertex2f (-0.5f, 0.5f);
glColor3f (0.0f, 2.0f, 0.0f); glVertex2f (0.5f, 0.5f);
glColor3f (0.0f, 0.0f, 3.0f); glVertex2f (0.5f, -0.5f);
glEnd ();
SwapBuffers (hDC);
Sleep (1);
glClear (GL_COLOR_BUFFER_BIT);
glBegin (GL_POLYGON);
glColor3f (1.0f, 0.0f, 0.0f); glVertex2f (-0.5f, -0.5f);
glColor3f (0.0f, 1.0f, 0.0f); glVertex2f (-0.5f, 0.5f);
glColor3f (0.0f, 2.0f, 0.0f); glVertex2f (0.5f, 0.5f);
glColor3f (0.0f, 0.0f, 3.0f); glVertex2f (0.5f, -0.5f);
glEnd ();
SwapBuffers (hDC);
Sleep (1);
karena saya membuat project nya open GL,bukan empty project. maka letakkan kodingan nya di antara statement /* OpenGL animation code goes here */
lalu save dan compile + run (f9)
maka hasil nya seperti dibawah ini:
Membuat garis
sama seperti hal nay dengan di atas,
yang membedakan nya adalah kodingan nya. yaitu:
glClearColor (0.0f, 0.0f, 0.0f, 0.0f);
glClear (GL_COLOR_BUFFER_BIT);
glPushMatrix ();
glClearColor(1,1,1,0);
glColor3f(0.,1.,0.);//green
glBegin(GL_LINES);
glVertex3f(0,0,-0.8);
glVertex3f(9.9,8.9,0.1);
glEnd ();
glPopMatrix ();
SwapBuffers (hDC);
Sleep (1);
untuk merubah warna garis nya, maka ubah lah rgb nya,,
glColor3f(0.,0.,0.);//black
glColor3f(0.,0.,1.);//blue glColor3f(0.,1.,0.);//green
glColor3f(0.,1.,1.);//cyan glColor3f(1.,0.,0.);//red
glColor3f(1.,0.,1.);//magenta glColor3f(1.,1.,0.);//yellow
glColor3f(1.,1.,1.);//white
itu adalah macam macam warna simpel yang ada.
Membuat segitiga
tambahkan kodingan ini:
seperti biasa, letakkan kodingan nya di antara statement /* OpenGL animation code goes here */
Membuat segitiga
tambahkan kodingan ini:
seperti biasa, letakkan kodingan nya di antara statement /* OpenGL animation code goes here */
glClearColor
(0.0f, 0.0f, 0.0f, 0.0f);
glClear
(GL_COLOR_BUFFER_BIT);
glPushMatrix
();
glBegin
(GL_TRIANGLES);
glColor3f
(1.0f, 0.0f, 0.0f); glVertex2f (0.0f, 1.0f);
glColor3f (0.0f,
1.0f, 0.0f); glVertex2f (0.87f, -0.5f);
glColor3f
(0.0f, 0.0f, 1.0f); glVertex2f (-0.87f, -0.5f);
glEnd ();
glPopMatrix
();
SwapBuffers
(hDC);
theta +=
1.0f;
sleep (1);
Membuat Polygon
tambahkan kodingan ini:/
seperti biasa, letakkan kodingan nya di antara statement /* OpenGL animation code goes here */
glClear(GL_COLOR_BUFFER_BIT);
glColor3f(1.0, 1.0, 1.0);
glBegin(GL_POLYGON);
glColor3f (1.0f, 0.0f, 0.0f);glVertex3f(0.2, 0.1, 0.2);
glColor3f (0.0f, 1.0f, 0.0f);glVertex3f(0.6, 0.1, 0.2);
glColor3f (0.0f, 2.0f, 0.0f);glVertex3f(0.8, 0.3, 0.2);
glColor3f (0.0f, 0.0f, 3.0f);glVertex3f(0.7, 0.6, 0.2);
glColor3f (1.0f, 0.0f, 0.0f);glVertex3f(0.4, 0.7, 0.2);
glColor3f (0.0f, 1.0f, 0.0f);glVertex3f(0.1, 0.6, 0.2);
glEnd ();
SwapBuffers (hDC);
Sleep (1);
ini outputnya:












1 komentar:
aduh itu npm saya salah mas bay..
muhammad Fajrein perdana (55409345)
yang benernya..
Posting Komentar